Android / iOSAndroid / iOS ( iPhone , iPad ) アプリ開発
- 機能差別化
- 画像・動画・VR
- マルチプラットフォーム
Android / iOS ( iPhone , iPad ) アプリ開発なら、BPSにお任せください。確かな実績と幅広い技術対応力で、お客様のビジネスをトータルサポートいたします。
SPECIALITYBPS株式会社のAndroid / iOS ( iPhone , iPad ) アプリ開発
開発の3つの強み
BPS株式会社では、Android / iOS ( iPhone , iPad ) プラットフォームに対する深い理解と積み重ねた経験を基礎としつつ、電子書籍ビューア、動画プレイヤー、VR(Virtual Reality)といったジャンルや、位置情報、カメラ、Bluetooth LE(Low Energy)などセンサ、デバイスを利用したアプリケーション開発を得意としています。
また、目的に合わせた企画立案、UI/UX設計、最新技術を用いたアプリ開発・運用といったアプリ開発全体の作業をワンストップで提供します。
-

8年以上の確かな開発実績
BPS株式会社では、国内でまだフィーチャーフォンが主流だった頃から、スマートフォンアプリ開発に注力しています。
2009年7月に発売された、日本国内販売初のAndroidスマートフォン HT-03Aや 2008年7月に発売されたiPhone 3Gでタッチパネルやカメラを活用したアプリを試作するところから始まり、2010年頃には本格的にスマートフォンアプリ開発を事業化しました。
これまでに、100件を超える大小様々な規模のアプリケーションを開発しています。OSやフレームワークの変更・不具合にも多数対応しておりますので、安心してお任せください。 -

幅広い開発内容に対応可能
電子書籍、動画プレイヤー、VRといったBtoC向けアプリから、入退室管理アプリや業務効率化アプリなどのBtoB向けアプリまで、幅広いジャンルのスマートデバイスのアプリ開発を承ります。位置情報やBluetooth LEなどのセンサ・デバイス制御も得意としており、ネイティブアプリはもちろん各種共通プラットフォームやWebベースでの開発も経験豊富なメンバーがそろっています。
プラットフォームの機能に限定されない高度な機能、画像・映像のVRを含む高速・高度な表示、複数プラットフォームへのアプリ展開 で、御社のビジネスをサポートいたします。 -

ご提案から保守まで、ワンストップで対応
BPS株式会社ではスマートフォンアプリ開発だけでなく、運用保守、Webシステムの開発やUI/UXデザイン、マーケティングのお手伝いも行っています。
スマートフォンアプリ単体で完結することは少なく、多くの場合Web APIとの連携が発生しますが、Webシステム開発の経験が豊富なBPS株式会社なら、既存システムとの接続/連携を含めた最適なAPIを効率的に設計・開発することができます。
また、ストアでの配信や利用状況フィードバック、更新作業といった運用経験も豊富です。
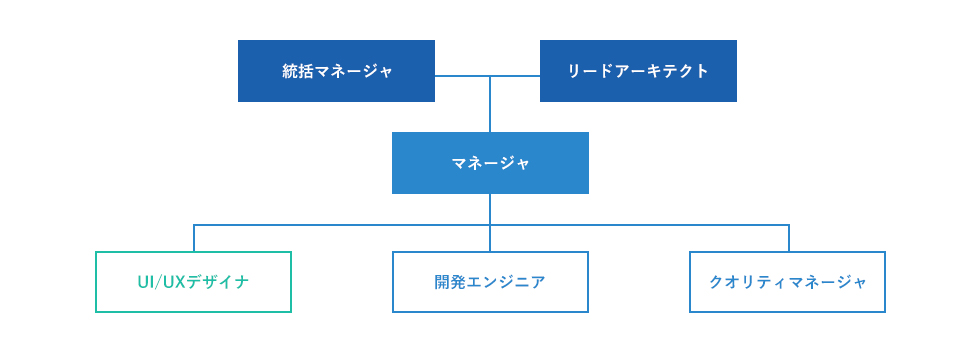
TEAM開発体制と各ポジションの解説
弊社アプリ開発チームについて
弊社のアプリ開発チーム編成をご紹介します。
東京本社12名、グループ全体で25名ほどがAndroid/iOSアプリ開発チームに所属しております。

- 統括マネージャ
- アプリ開発全体を統括するマネージャです。
- リードアーキテクト
- 必要な技術の選定、ソフトウェア、システムの全体構造策定を主導します。
- マネージャ
- 開発プロジェクトの作業全体を統括、主導しつつお客様の窓口として各種調整を行います。
- UI/UXデザイナ
- ユーザインターフェイスのデザインを行い、UI/UXの検討・提案を行います。
- 開発エンジニア
- アプリケーションの開発を行います。C/C++, Objective-C, Swift, Java, Kotlin, JavaScript はもちろん、Ruby on Rails, PHP等サーバサイド開発も対応可能です。
- クオリティマネージャ
- アプリケーションのテストを統括、主導し、求められる品質を担保します。
豊富な主要開発メンバー
コンピュータサイエンスの修士号を持つ現役の慶應義塾大学講師など、経験豊富なメンバーが対応いたします。
WORKS開発実績
小規模なものから100人月規模のものまで、多数の開発実績がございます
-
大手取次会社様
カテゴリ総合電子書店
電子書籍に関する知見を生かし、電子書籍の変換・配信などを行う書店システムのバックエンド開発を担当いたしました。
-
大手総合エンタメ会社様
カテゴリ電子書籍ビューア
弊社製品「超画像」をベースとしたマンガビューア及び本棚のAndorid/iOSアプリ、配信バックエンドシステムの開発を行いました。
-
携帯キャリア様
カテゴリ電子書籍ビューア・本棚
Androidアプリのビューアエンジンとして弊社「超画像」を採用頂き、本棚機能の開発も担当いたしました。
-
大手ビューア提供企業様
カテゴリ小説用組版エンジン
マンガ用のビューアをすでにお持ちの会社様に、新たに小説対応するため「超縦書コンバータ」「超縦書ビューア」をコアエンジンとして採用頂きました。
-
大手電子書店様
カテゴリ電子書籍ビューア
Android/iOSアプリのビューアエンジン、及び本棚・ストアアプリの大規模アップデートに伴う設計、開発、保守を担当いたしました。
-
大手新聞社様
カテゴリ小説アプリ
入稿された原稿を手軽に編集・投稿できる「超縦書コンバータ」、そして快適な読書体験を提供する軽量高速ビューア「超画像」を新聞社様の小説アプリへ提供いたしました。
-
広告代理店様
カテゴリキャンペーンアプリ
イベントで配布するキャンペーン用アプリの開発を行いました。高度なアニメーションやサウンドエフェクトに強くこだわっています。
-
理容・美容
カテゴリサロン専用アプリ
サロン専用アプリのUIデザインの一新を担当。古くなったデザインを最新のデザインに変更しました。弊社では他社様が開発した既存アプリの改善も請け負っております。
-
中小企業・小売店舗
カテゴリ従業員管理アプリ
従業員の出退勤時間を管理するアプリを開発しました。データ蓄積と分析、給与計算まで活用できます。交通系ICを使う場合、経費精算のための履歴読み取りにも対応。
TECHNOLOGY採用技術
開発実績で採用した技術の一部をご紹介いたします
- 開発実績一覧
C/C++を利用した大規模アプリ開発
日本語組版改善のためのBlinkエンジン大幅修正、Chromiumのレイヤー機構と直結した高速レンダリング、PDFiumやSkiaの組み込みなど、一般にAndroid / iOS ( iPhone , iPad ) を対象としていない大規模OSS(C/C++)を利用したソフトウェアの開発対応が可能です。
これにより、Android / iOS ( iPhone , iPad ) プラットフォームがデフォルトで提供する機能範囲を超えた、高度な機能を提供できます。
他社とのアプリケーション差別化について、アイデアがありつつも実現方法にお悩みの場合は、是非ともご相談ください。
※ Skiaの組み込みについては、iOS向けに実施しております。
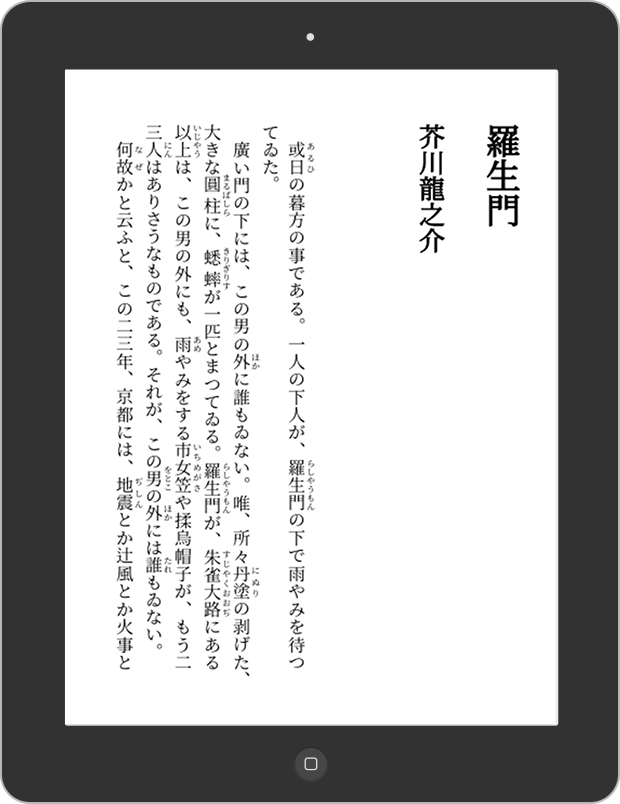
超縦書
リフロー型電子書籍に対応したWindowsアプリをAndroidに移植しています。
このアプリでは、Chromeのレンダリングエンジン Blinkを電子書籍向けにチューニングしたものを利用しており、それをAndroidでも利用できるよう開発を行いました。
FreeTypeエンジンの修正といったフォント関連の対応も実施しています。超縦書について詳細はコチラから。
※Windows版については上記サイトで無料配布中です。

超画像 - PDF機能
C++で提供されているPDFレンダリングエンジン PDFium を機能強化し組み込みました。これにより、プラットフォーム標準で提供されているよりも、高度なPDF処理機能を提供することに成功しております。
FreeTypeエンジンの修正といったフォント関連の対応も実施しています。
超画像について詳細はコチラから。

Core Animation(CALayer)、OpenGLを駆使した省メモリかつ高速な画像描画
ハードウェアの進化は急速に進んでいるものの、Android / iOS ( iPhone , iPad ) といったモバイルプラットフォームではPCに比べるとまだまだ処理速度、メモリの制約には厳しい部分があります。しかしながら、BPS株式会社ではそのような制約を乗り越えた実装にもチャレンジしています。高解像度な画像についても、表示領域をタイル状に管理しつつ必要な部分のみを読み込む事で省メモリかつ高速に表示を行います。
超画像 - 画像・PDF表示機能
PDFiumをAndroid / iOS ( iPhone , iPad ) に移植すると同時に、タイリング表示を組み合わせています。これにより、制限のない拡大表示や、拡大表示時の再レンダリングが可能となり、細かい情報を持つPDFファイルでも問題なく閲覧できます。
このタイリング表示は、jpeg等の画像の表示に対しても利用されています。写真集など、美麗な画像表示が必要なコンテンツやアプリケーションが関連する場合には、技術提供が可能です。
超画像について詳細はコチラから。

XamarinやApache Cordova, Electronによるプラットフォーム共通アプリ開発
各OSへの最適化や動作速度/フットプリントを含めた品質向上のため、各OSネイティブでの開発を推奨しておりますが、要件によっては共通フレームワークによる工数削減をご提案します。
ただし、採用したプラットフォームに単純に縛られることなく、必要な機能はあらゆる手段で実現します。
入退くん
入退くんクライアントアプリでは、Xamarinを利用することで複数プラットフォームでの共通化を図っております。
しかしながらプラットフォーム毎の対応が必要となるカメラ動作の制御、QRコードの読み取り処理、Felicaとの連携といった処理については、各種OSSのカスタマイズ導入を行っており、共通化を実施しつつも、必要な箇所には手間を惜しみません。※現在はビヨンド入退くんとしてリニューアルしています

- その他にも様々なアプリ開発にご対応が可能です!他社で難しいと言われた案件もBPS株式会社にご相談ください!
-
Androidをベースにした専用端末でのアプリ開発
Google Playで配布する一般的なアプリだけでなく、専用端末へのプリインストールアプリ、特殊なハードウェアの端末で専用APIを駆使した開発の実績もございます。
既存アプリの改善
既存アプリをベースに、新OSへの対応、動作速度を大幅に向上させてクラッシュを減らすといった品質改善も対応可能です。iOS版アプリのAndorid移植ももちろんお任せください。
内臓センサーの連携も可能
カメラ、GPS、指紋認証といったセンサーはもちろん、アクチュエーターデバイス連携ももちろん可能です。
Windows、Mac のアプリ開発も可能
モバイル(Android, iOS)プラットフォームのみでなく、PC(Windows, Mac)向けのアプリも合わせて開発が可能です。
Android / iOS ( iPhone , iPad ) アプリ開発の無料お見積・ご依頼はこちらから
アプリ開発で以下の様なことでお困りでしたら、お問い合わせ・ご相談ください。
- 『Android/iOS両方作りたいけど工数は倍かかるの?』
-
実装の共通化や設計の共通化を行うためのフレームワークを活用することで、マルチプラットフォーム対応のコストを削減できる可能性がありますが、プラットフォームごとの最適化などの面でトレードオフが生じますので、規模やケースによって取るべき手法が変わってきます。
弊社にはXamarin, Cordova, React Native, Qt, Unityなどの経験者も豊富におりますので、メリットだけでなくデメリットも考慮し、最適な方法をご提案いたします。お気軽にご相談ください。
- 『Webでやる?アプリでやる?それとも両方? わからない…』
- 近年のWeb技術の進歩により、従来はネイティブアプリでしかできなかったこともWebでできるようになってきました。また、開発工数や柔軟性の面で魅力的なWebとネイティブのハイブリッドアプリという選択肢もあります。
どちらについても、品質を高めるには想像以上に多くの経験と工夫が必要です。社内にWeb開発の専門部署も持つ弊社では、特定の方法にバイアスをかけず真に最適な方法を選択し、ワンストップで対応可能です。
- 『アプリの機能拡張しようにもスパゲッティで行き詰まってる…』
- 5年以上育て上げられた大規模プロジェクト、保守会社が二転三転してカオス化したソースコードの解析・改善や抜本再構築など、複雑な要件の対応実績もございます。安心してお任せください。
- 『いいアイデアはあるのだが、どのように実現したらいいのか…』
- Java/Objective-C/Swift/Kotlin/C/C++/JavaScript/C#等、様々な言語や技術の経験者がそろっております。社内にWeb開発やサーバインフラ構築の専門部署を持つ強みも生かし、アプリ単体ではなくサービス全体のシステム構成を設計・ご提案いたします。
PROCESS無料お見積もり、ご依頼から納品~保守まで
アプリ開発の流れ
以下の流れで、開発を進めさせていただきます。
-
お問い合わせ~
ヒアリング〜お見積り -
お問い合わせ後、開発費用および期間のお見積りのために必要な情報をお伺いいたします。また、お客様へのヒアリングからアプリ開発のゴールを明確にします。 その上で仕様・要件をご提案し、それを元にお見積りをいたします。
-
ご発注~開発
-
ご発注後、画面イメージを制作(UI/UXデザイン)し、優先順位の高いものから開発を進めます。 お客様のご要望に最適なデザインをご提供するため、α版等の早期提供を行い、お客様のご要望反映を行います。
-
検収、納品
-
テストを行い、バグや問題点を洗い出します。解決後、納品します。またGoogle Play Store/App Storeへの登録・申請も行います。
-
運用、保守
-
クラッシュログ収集プラットフォーム、利用状況収集プラットフォームを通じて得られる情報を元に、バグ修正、利用状況分析、改善提案をさせていただきます。
MISCELLANEOUS様々なご要望にお応えする開発への取り組み
 打ち合わせ/社内の検討
打ち合わせ/社内の検討-
お客様から実現したいことのヒアリングを行い、それをアプリ、システムの要件として整理していきます。その過程では、アプリによって「何を解決するのか」「どのような価値を提供するのか」を社内メンバによる議論を踏まえ、お客様と認識の共通化を図ります。
その時点で、必要なものに関しては要素技術確認のための検証を実施します。
アプリの要件が大体固まったと思われる時点で、お見積の精度を上げるための見直しを行います。お客様のご要望次第では、弊社想定によるお見積をより早期にご提示することも可能です。
(ただし、その場合はあくまで確度の低い概算となります。)
 開発への取り組み
開発への取り組み-
開発作業では、複数開発者による実装方針策定、担当者によるコーディング、複数開発者による相互レビュー、担当者自身による基礎動作のテストを実施します。要件、およびそれに対応する機能設計がある程度できてきた段階で、開発作業は並行して実施します。もちろん、機能設計が完全に完了した段階からの着手も可能ですが、BPSでのアプリ開発は、極力早い段階で、プロトタイプ、モックなどで使用感をお試しいただきつつ、お客様のフィードバックを頂きながら進めるのが基本的なスタイルです。これにより、いざアプリが出来上がってから、「これは違う」といった大きな修正が発生することを防ぎます。
開発対応可な機種、端末は多岐に渡ります。初代を含むiPhone/iPad(iOS5.x時代)、Android1.6時代からの開発経験があり、マイナーな機種についても注意点を抑えた開発が可能です。
また、Windows/Mac のアプリについても開発対応が可能ですので、PC/モバイルの両方を対象にしたサービスの開発についてもおまかせください。
 テスト/動作確認
テスト/動作確認-
テストについては、対象とするOS(主にAndroid/iOS、Windows/Macも対応可能)毎に、各種バージョンでのアプリ動作を確認、試験します。お客様のご要望によっては、指定された機種(いわゆるSimフリー海外製スマートフォン含む)についても調達して、または貸与頂いたうえで試験実施します。
テスト作業については、お客様と打ち合わせしつつ要件・仕様を固めたメンバ、および専任のテストマネージャーが中心となって行います。
ソフトウェアの特性を十分に踏まえ、適切なテスト対象機種を選択することが、特にAndroid端末向けの開発では必要となります。Android初期から培ってきた、弊社の開発経験を元に、必要かつ十分なテストを計画し、実行します。
 保守/改善提案/障害対応
保守/改善提案/障害対応-
アプリケーションは、リリースした後が重要だと考えています。リリース前までは、サービサーとしての意図、ユーザ反応の想像により開発を進めていくことがどうしても中心となりがちですが、リリース後となると、アプリストア(AppStore/GooglePlay)のレビュー、Blog/Twitter/InstagramなどSNSでの反応など、様々な形で実際に利用したユーザからフィードバックが帰ってきます。その上、想定しきれなかった利用状況に起因するアプリの異常動作、異常終了といった障害も発生します。
それらに適切に対応するため、お客様の要望に応じて- 各種エンドユーザフィードバック情報の収集とそれに基づくアプリ改善の提案
- 予め、アプリに障害情報収集プラットフォーム対応を実施、各種障害情報を自動収集の上、発見された不具合を随時対応
といった対応を行うことも可能です。もちろん、お客様のご要望、ご指示による機能の追加・修正にも保守として随時対応させていただきます。
弊社試験端末の一部
テスト/動作確認用に、約100台のテスト端末を常備しています。その一部をご紹介します。
iOS (iPhone/iPad)
メーカー
試験端末
画面サイズ(ピクセル)
Apple
iPhone 4
640×960
Apple
iPhone 5s
640×1136
Apple
iPhone 6
750×1334
Apple
iPhone 6 Plus
1080×1920
Apple
iPhone 7
750×1334
Apple
iPhone X
1125×2436
Apple
iPad mini
768×1024
Apple
iPad Air 2
1536×2048
Apple
iPad(第5世代)
1536×2048
Android
メーカー
試験端末
画面サイズ(ピクセル)
HTC
Nexus 9
2048×1536
LG
au LGV31 isai VL
2560×1440
Samsung
au SCL24
2560×1440(+160)
Lenovo
Yoga Tablet 2 1050F
1920×1200
ASUS
ASUS VivoTab Note 8 L80T
1280×800
Nexus 5X
1920×1080
SONY
Xperia Z4 SOV31
1920×1080
HTC
HTV31
2560×1440
SHARP
AQUOS SH-06F
1920×1200
ASUS
ZenFone Go ZB551KL
1280×720
SONY
Xperia Z2 Tablet SGP512
1920×1200
SONY
Xperia Z3 Tablet Compact SGP611
1920×1200
HUAWEI
HUAWEI nova lite
1920×1080
NEC
LAVIE Tab E TE510/HAW
1920×1200
ASUS
ZenFone 5 ZE620KL
1080x2246
GROUP COMPANY開発拠点のご紹介
東京本社
- 〒160-0023
東京都新宿区西新宿 6-20-7 コンシェリア西新宿TOWER’S WEST 2F