EPUB e-booksEPUB電子書籍
目指すは電子書籍業界No1!高品質ビューアアプリ、フォーマット作成代行、コンテンツ管理、会員管理システム・Webサイト制作まで、電子書籍作成・配信のトータルサポートをお任せください。
Approach to EPUBEPUBで縦書きや組版を綺麗に表示する電子書籍ソリューション
はじめに
かつて一般的に利用されていた電子書籍向けフォーマットは、シャープ社の「XMDF」やボイジャー社の「.book」など、各企業が保有する独自技術がバラバラに存在する状況でした。
ところが、これらのフォーマットでは「作成に莫大なコストがかかる」「それぞれの技術に対応したビューアが必要」といった理由から、比較的小規模の出版社様やコンテンツ取次会社様による電子書籍の作成・配信を困難なものにしていました。そのような課題を解決すべく、電子書籍フォーマットのデファクトスタンダードに移り変わったのが、アメリカの電子書籍標準化団体IDPF(国際電子出版フォーラム)が2007年に発表した「EPUB(イーパブ)」です。
EPUBは、HTMLやCSSなどウェブ作成のために作られたフォーマットに準拠しており、「個人用途、商用問わず、誰でも自由に無料で利用できる」という特徴を持っています。現在、『Amazon』や『楽天Kobo』など、国内外の電子書籍サイトで扱われている電子書籍フォーマットも、このEPUBをベースにしたものが主流となっています。
BPS の EPUB への取り組みについて
電子書籍市場への参入当初からEPUBを扱っている当社では、その後のバージョンアップにも即座に対応。さまざまなEPUB関連ソリューションを有し、お客様の「電子書籍を作りたい!」「売れる形で配信したい!」といったニーズにお応えします。
- 日本語の小説をEPUB化したけれど、うまく表示されない
- マンガのEPUBって動作が遅いの?
- どんな電子書籍フォーマットが一番いいの?
- コンテンツの著作権管理はどうすればいいの?
このようなお悩みをお持ちの方は、ぜひ当社までお気軽にご相談いただければと思います。
紙からデータに、そして配信までトータルサービスを提供します!

Product Explanation製品紹介
最先端の業界知識とエンジニアの技術力を活かし、快適な閲覧を追求した、縦書きや画像レイアウトに対応した「超シリーズ」ビューアを開発しています。
固定レイアウト向けEPUBビューア [超画像]
対応プラットフォーム:Androidアプリ、iOSアプリ、Windowsアプリ、Macアプリ、各種ブラウザ
ページをめくる感覚の向上、設定項目量の充実さなど、“読書体験”を徹底的に追求。固定レイアウト(マンガ等)向けのビューアです。
マンガ配信に適したビューア『超画像』は、電子書籍業界のスタンダードであるEPUB形式に対応。10,000px以上の大画像の描画や高速なフリップ、しおりの保存など、版面データを描画するのに必要な機能を有しています。また当社は、大手出版社様や凸版印刷様と共同でEPUBについて議論しているほか、W3Cに加盟し組版・レイアウト仕様の標準化活動に積極的に参加しており、EPUBの特徴を把握した上でのご提案が可能となっています。
日本電子書籍出版社協会のガイドラインに準拠した電書協 EPUBに対応しているほか、OMF・角川EPUB等への対応により、現在の国内市場において最適と考えられる形で配信ができることはもちろん、独自のフォーマットを定める出版社様の作品も、確実かつ迅速に配信することが可能です。
- 「EPUB3」(最新バージョン)に対応
- 4大プラットフォーム(Android/iOS/Windows/Mac)対応。ブラウザ版も。
- 集英社様が開発するEPUBフォーマット「OMF」に対応
- 日本電子書籍出版社協会のガイドラインに準拠した「電書協EPUB」に対応
- 角川書店様 EPUB 対応
- クリッカブルマップ対応(レイアウトの凝った目次などの作成が可能です)

PDFビューア
PDFコンテンツもお持ちですか?弊社の電子書籍ビューアは、PDFも読める形でご用意できます。
雑誌など複雑なレイアウトは、EPUBのほかにPDF形式も人気です。PDFコンテンツをお持ちでしたら、iOS/Android上で、スムーズな操作ができるPDFビューアをどうぞ。複雑なレイアウトでも、巨大なファイルでも、綺麗に高速に表示します。また、テキスト検索機能も高速で、ヒット箇所が一覧で確認でき、利便性が高い仕上りとなっています。PDFビューアは、アプリ単体でのご提供のほかに、超画像の追加機能としてご提供可能です。漫画に加えて、複雑なレイアウトの雑誌も提示したい、というニーズにお答えします。
日本語縦書きビューアエンジン [超縦書]
最も進んだ縦書きエンジン
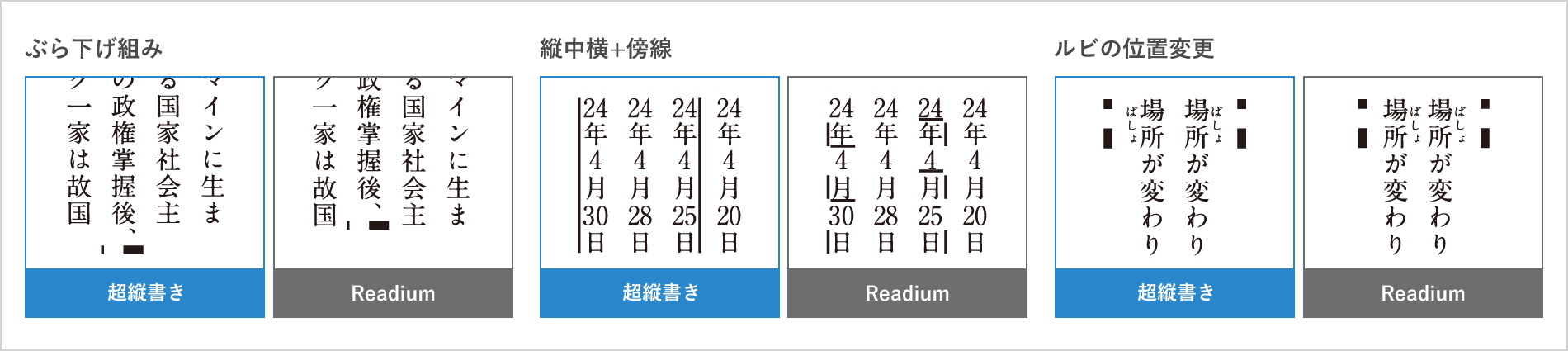
『超縦書』はWebKitベースのEPUB3レンダリングエンジンです。EPUB3で定義されているプロパティの約95%を網羅した業界でもトップクラスの精巧な表現力を実現します。
ルビ、禁則処理、外字対応など、日本語による複雑な組版の再現性を極限まで向上。縦書きレイアウト(小説等)対応のビューアです。
EPUB3からは、CSS3のサブセットとして、日本語の縦書きが可能になっています。ところが、日本の組版は要件がとても多いため、CSS3に取り込まれた要件も多岐に渡り、それらの要件を全て満たすビューアエンジンは、まだまだ数が少ない状況です。
当社では、EPUB3における組版機能を実現しているレンダリングエンジンとして、最も開発が進んでいるGoogle ChromeのコアエンジンであるBlinkをベースにした縦書きビューア『超縦書』の開発を行いました。組版要件は凸版印刷株式会社の子会社である株式会社BookLive様にご協力いただき、業界において求められるレベルを高い水準で満たしています。

- 超縦書きにおける組版
-
縦書きの実装が進むBlinkがベース。
EPUB3から参照されるCSSによるレイアウトルールの再現率はほぼ100%を達成。-
スペック表
(2013年7月時点。最新情報はお問い合わせください)
- 超縦書における組版-圏点
- 超縦書における組版-ルビ
- 超縦書における組版-フォント
-
スペック表
- 対応端末
- Android/iOS/Windows/Mac/Linux

超縦書コンバータ
画像EPUBの閲覧環境をお持ちの方が縦書きEPUBに対応するためのソリューションとして、縦書きEPUBを画像EPUBへ変換するコンバータのご提供が可能です。
超縦書エンジンを利用し、縦書きEPUBのレイアウトを画像として出力、それらをまとめた画像EPUBを生成します。超縦書ビューアで閲覧した場合の表示そのままの画像が出力されるため、コンテンツ指定を忠実に表現したレイアウトで表示可能です。
変換後の画像EPUBは、『超画像』を初めとした画像EPUBビューアで表示可能なため、閲覧環境へ新規に縦書きビューアを組み込むことなく、縦書きコンテンツの閲覧が可能となります。
電子書籍コンテンツ配信サーバ [Guardian]
『Guardian』は、『超シリーズ』と連携可能な、電子書籍コンテンツ配信サーバです。
電子書籍ファイルのCMSとしてファイル登録やメタ情報の付加等の機能を有し、『超シリーズ』へ画像の配信を行います。
また、通常のファイル配信サーバとしてEPUB等の電子ファイルの配信も可能です。
※ユーザ情報の管理機能はございません。
- スペック
-
- 『超シリーズ』との連携時には、配信の際に画像へスクランブルをかけることで、画像の流出を防いでいます。
- EPUB等の圧縮ファイルの配信に際しては、弊社独自に搭載したDRMシステム(Guardian DRM)によって認証閲覧を実現しており、コンテンツ内容の漏えいを防止しています。
- オプションとして、サーバ上のファイルをすべて暗号化することも可能です。この場合、暗号化はアップロードの直後に実施されるため、サーバ上に非暗号化コンテンツは保存されません。暗号化にはAESを使用します。
- Guardian DRM
-
『Guardian』に搭載したDRMシステムです。
『Guardian DRM』では、配信期間管理、コピー防止などの機能をAndroid/iOS/Windowsにおいて実現しております。
また、Windows/Macも含めたDRMシステムがご必要な場合は、弊社提携DRM会社様をご紹介致します。
もちろん、他の会社様の製品と組み合わせて使用することも可能です。
本棚
書籍管理機能、ブラウザ上にある本棚とビューアの連携機能を提供。購入した本をリスト化することができます。
iOS、Androidはお客様のご要望に応じてカスタマイズし、即提供可能です。(WindowsおよびMacへの対応も予定)
Solution by Combination製品を組み合わせることで新たなソリューションを生み出します
弊社製品群を組み合わせたソリューション例をご紹介いたします。
その他のご活用をご検討の場合は、お気軽にお問い合わせください。
- 製品を組み合わせたソリューション例
例1超画像 for ブラウザGuardian
ウェブブラウザで画像コンテンツの閲覧が手軽に実現できるソリューションです。
お客様のサーバ環境へ、電子書籍コンテンツ配信サーバ『Guardian』を設置し、閲覧時には『超画像 for ブラウザ』を使用します。
閲覧環境はウェブブラウザ上で動作するため、OSを選びません。PC(Windows/Mac/Linux)やタブレット・スマートフォン(Android/iOS/etc)で快適な表示が可能です。
以下のお客様にオススメです。
- 手軽にマルチOS対応したい
- 書店サイトやユーザ環境がブラウザ上で整っており、ブラウザ上で操作を完結させたい
『Guardian』の認証機能と難読化(スクランブル)により、購入ユーザのみが閲覧できる機能や期間限定配信が実現可能です。もちろん、立ち読みのように全ユーザが閲覧できる設定も可能です。
例2超縦書コンバータGuardian超画像 for ブラウザ
どんな端末にも対応できる縦書きEPUBソリューションです。
縦書きEPUBの閲覧には、比較的規模の大きいアプリケーションをユーザの閲覧環境として準備する必要がありますが、本ソリューションでは閲覧環境として必要となるのは『超画像 for ブラウザ』のみです。
サーバ側で縦書きEPUBを画像に変換して配信することで、『超画像 for ブラウザ』での閲覧を可能とします。変換する処理を除けば、コンテンツの配信システムは『超画像 for ブラウザ+Guardian』ソリューションと同様のため、通常の画像EPUB配信の追加機能として設置可能です。

変換には超縦書コンバータを使用します。お客様の環境やご要望に合わせて、以下の配信方法をご提供可能です。
- 事前コンバートパターン
- 事前に変換を完了しておき、ユーザ閲覧時には変換済みの画像を配信します。
事前変換の手間や変換済み画像を保管するストレージが必要となりますが、ユーザ閲覧時の処理は画像の配信のみとなるため、大量アクセスにも対応可能です。 - リアルタイム変換パターン
- ユーザ閲覧時に、ブラウザからのページ取得要求に合わせてリアルタイムに変換を行います。
事前変換が不要なため運用が簡単なほか、変換済み画像保存用のストレージも節約できます。
アクセスの多いファイルについてはキャッシュから再取得が可能ですが、初回アクセス時にはやや処理が重くなります。ロングテールなコンテンツ分布にはあまり向かないほか、最大アクセス耐性は事前コンバートパターンに比べて若干劣ります。
例3超画像本棚
Android/iOSの電子書籍閲覧アプリケーションをご提供するソリューションです。
電子書籍ファイルをダウンロードし管理する本棚アプリと、多様な画像EPUBフォーマットに対応し軽快な動作を実現した画像ビューアである『超画像』をセットでご提供いたします。
既にお持ちの書籍サイトとつなぎこみ、購入情報やダウンロード機能を連係させれば、スマホ対応が実現できます!
Service電子書籍配信に関するサービスをご紹介します
著作権に配慮したコンテンツ管理、市場に流通させられる品質を保証したフォーマット作成など、高い技術力でお客様の電子書籍配信をサポートいたします。
電子書店構築サポート
オンライン上で電子書籍を配信する場合、なんらかの形で電子書店の準備が必要ですが、その裏側には以下の図「電子書店全体概要」に示されるような機能を必要とします。
弊社では、課金システムや売上分配システムを有しつつ、弊社超シリーズや Guardian 配信システムと連係した電子書店の構築経験が多くございます。例えば、山と溪谷社様やリーガルアーカイブス社様にてご利用頂いております。
弊社で有しているパッケージがございますので、これから書店のオープンを検討のお客様は、お気軽にお問い合わせ下さい。

EPUB作成代行

お持ちの書籍を、スキャン・ごみ取りを行ったうえで、流通させやすい EPUB に変換いたします。様々なフォーマットを電書協、OMFなどに変換可能です。
市場に流通させられるEPUBを作ります!
EPUBが主流となり、電子書籍コンテンツの作成・配信への敷居は低くなりましたが、市場に流通させられるだけの品質を確保することは容易ではありません。EPUB を読み込み、表示するビューアソフトウェアはIDPF で定められた仕様をすべて読み込めるものばかりではなく、「ただIDPFの仕様に則っただけのEPUB」では、ビューアによってはまったく閲覧ができない可能性があります。
また、一部の大手出版社様では独自のEPUBフォーマットを定めており、配信においては適切な形式のEPUBを作成することが重要です。「少数精鋭のエンジニア集団」として、電子書籍市場の最新情報をキャッチアップし続けている当社であれば、お客様に代わってお望みの形式に準拠したEPUBを、迅速に、手頃な価格で作成することが可能です。
古いマンガをデジタル化して配信したい!
さらに、電子書籍市場の隆盛とともにニーズが高まっているのが、まだデジタル技術が進んでいなかった時代に出版された、古いマンガのデジタル化です。当社では、紙媒体をスキャンしたデータをいただければ、ゴミ取り、傾き補正、サイズ変更等、半自動で適切なクリーニングと画像調整を施し、EPUBはもちろん、ご希望のフォーマットに応じたデータを作成いたします。

- EPUB作成に必要なファイル
-
EPUB作成を行う為に
作成に必要なファイルは以下の通りです
- ファイル名が連番になっている画像ファイル(JPEG推奨)、または、他社様作成のEPUB
- 書誌情報(著者名、出版社などの情報)の記述されたエクセルファイル
- 対応可能なEPUB
-
弊社で対応可能なEPUBは以下の通りです
- 電書協EPUB(国内流通主要EPUB形式)
- OMF(集英社様)
- AZW
- Mobi
- Amazon EPUB
- KOBO EPUB
- NOOK EPUB
- iBooks など
※詳しくはお問い合わせ下さい

Typesetting超縦書における組版のご説明をします
圏点
圏点とは
圏点(けんてん)とは、文字の右側(横書きでは上側)に表示するゴマ点のことで、文字を強調するのによく利用されます。特に日本語の縦書き文章で多用されます。
EPUBでの指定の仕方
EPUBで圏点を指定するには、以下のように指定します。
- CSS
- .emphasis { -epub-text-emphasis-style: filled; }
- HTML
- 強調する文字に<span class="emphasis">圏点</span>を付けます。

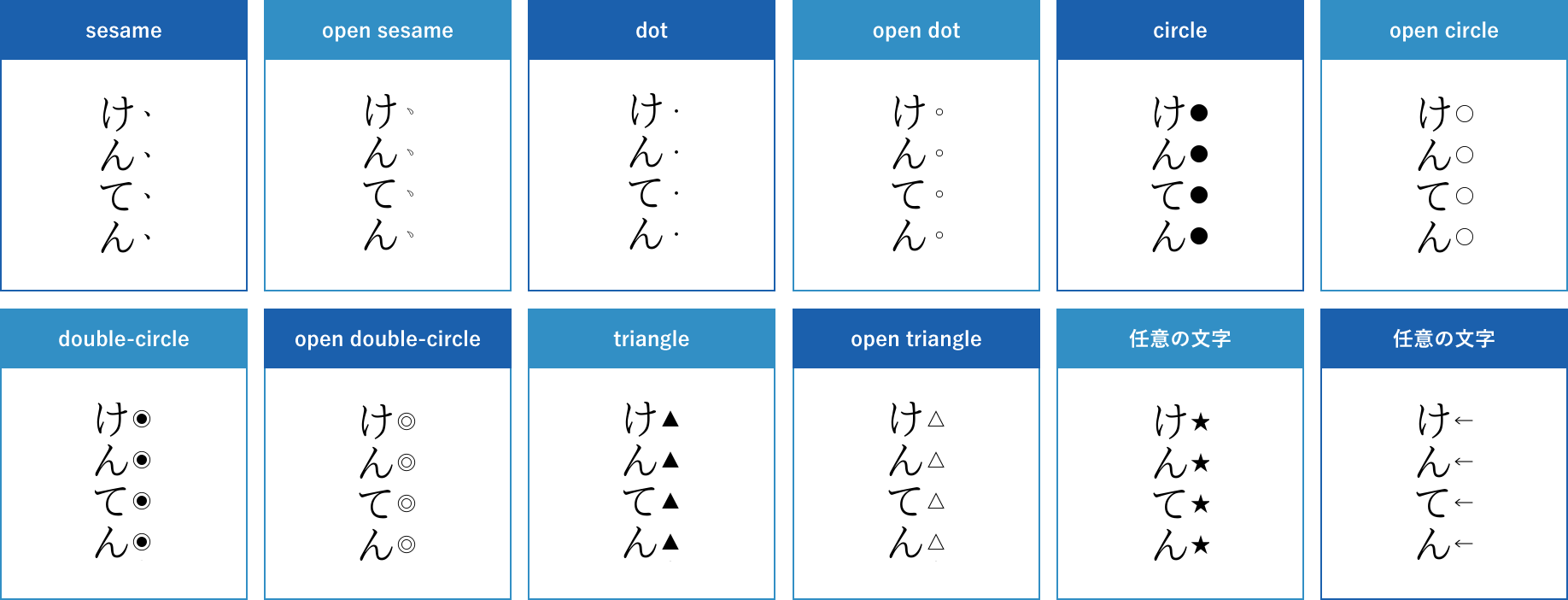
- 圏点の種類
-
一般的に、縦書ではゴマ点、横書きでは黒丸が利用されますが、他にも色々な種類を指定可能です。例を見てみましょう。

※この画像はすべて超縦書を使って生成しました。フォントはIPAex明朝を利用しています。
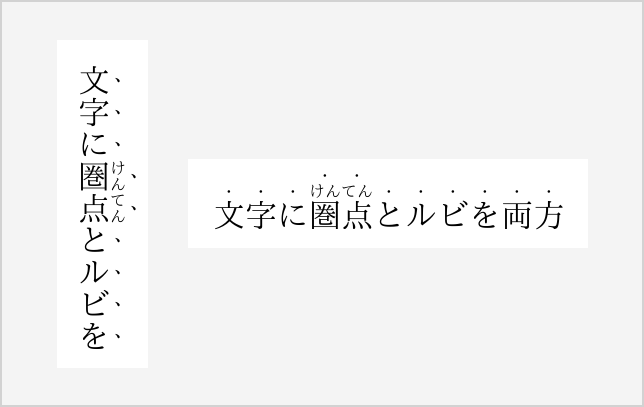
- 圏点とルビの同時表示
-
Readiumや他の多くのReading Systemでは、ルビと圏点が重なる場合、同時に表示することができません。超縦書では図のように、同時表示に対応しています。
※図の表示形式は、開発時点で最新のCSS Text Decoration Module Level 3 Candidate Recommendation (https://www.w3.org/TR/css-text-decor-3/) に準拠しています

ルビ
ルビとは
ルビとはいわゆる「ふりがな」のことで、漢字にひらがなで読みを付けるなどの用途に使われています。
EPUBでの指定方法
EPUBでルビを付ける場合は、以下のようにします。
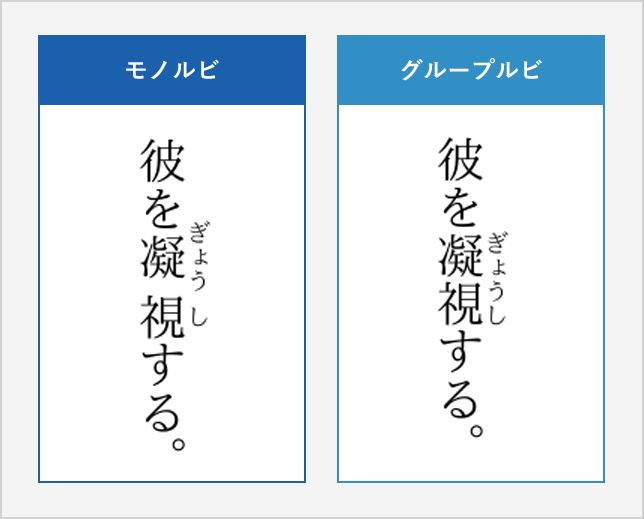
- モノルビ
- 難しい<ruby>漢<rt>かん</rt></ruby><ruby>字<rt>じ</rt></ruby>にはルビを付けます。
- グループルビ
- 難しい<ruby>漢字<rt>かんじ</rt></ruby>にはルビを付けます。

- ルビの種類
-
日本語組版では、以下の3種類のルビが利用されます。
- モノルビ
- 漢字1つに対してルビを付ける方法です。
- 熟語ルビ
- 日本語では、数文字の漢字を組み合わせて「熟語」を作ります。ルビは熟語全体にかかるのが一般的なので、モノルビの組み合わせにするとバランスが悪いことがあります。そこで、熟語内部ではルビ位置を適宜調整するのが、熟語ルビです。EPUB 3.0の仕様では、熟語ルビはサポートされていません。
- グループルビ
- 熟語や単語などをひとまとめにして、その中でルビを均等に割り付ける方法です。

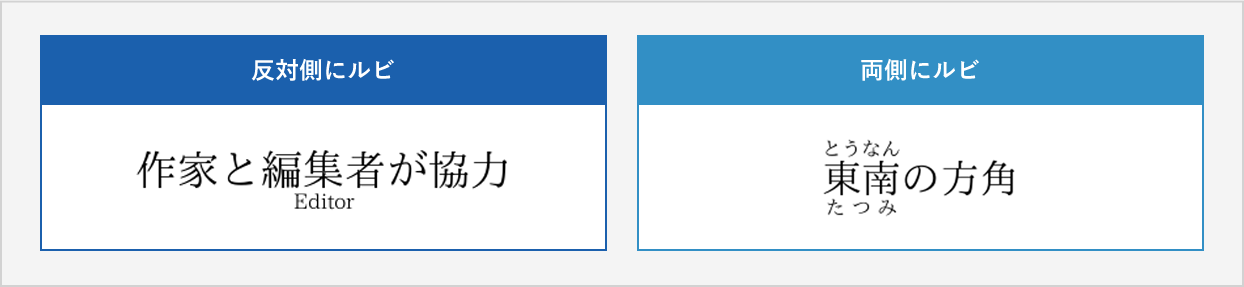
- ルビの位置と複数のルビ
-
文脈によっては、ルビを通常と反対側に付けたいケースがあります。この場合は、「-epub-ruby-position:after」プロパティによって実現できます。また、両側にルビを付けることもできます(もちろん縦書きで左右両方に付けることも可能です)。

フォント
フォントの選定
EPUBで日本語文章を記述する場合、最低限、明朝体とゴシック体が必要になるでしょう。

- フォント選定のポイント
-
フォント選定のポイントとなる点をいくつか挙げてみます。
書体の美しさ
フォントは何よりも、文字を表示するものです。見た目に美しい書体でなければ、文章を気持ちよく読むことができません。フリーのフォントに比べ、やはり高価なフォントには相応の美しいものが多く見つかります。もちろん、場面によっては特殊な形状の装飾フォントも必要になります。
- 勝手におすすめ
- リュウミン[モリサワ]、新ゴ[モリサワ]、ヒラギノ[大日本スクリーン製造]、凸版明朝
収録グリフ数
ほとんどの日本語フォントはJIS第2水準程度の漢字は網羅していますが、旧字体や人名用漢字、特殊な漢字まで収録しているフォントは少数派です。
Adobe-Japan-1-6対応のフォントなら通常困ることはありませんが、IVSに対応したフォントならさらに多くの異体字にも対応できて安心です。IPAmj明朝や花園フォントなら、戸籍統一文字も網羅しているため、人名で問題になることもないでしょう。- 勝手におすすめ
- IPAmj明朝、花園フォント
縦書き対応
縦書きで正しく表示するには、Reading Systemの対応はもちろんのこと、フォント側でも対応が必要です。縦書きにしたときに形状が変わる文字、位置が移動する文字は多くありますが、これらはフォント側に情報が埋め込まれています。多くのフリーフォントでは、縦書き用の情報が十分に埋め込まれておらず、小さい「っ」がややずれて表示されたり、約物のデザインが不自然になることがあります。
- 勝手におすすめ
- モリサワフォントなど多数
価格・ライセンス
ユーザの端末にプリインストールされているフォントでは満足できない場合、フォントファイルまたはレンダリング結果を何らかの方法で配布することになります。
この場合、電子媒体での配布に制限があるフォントや、数百万円以上するフォントも多いため、十分に注意が必要です。
自分のPCにインストールされているフォントファイル(メイリオやヒラギノなど)をEPUBファイル内に埋め込むのはライセンス違反なので、絶対にやってはいけません。- 勝手におすすめ
- IPAフォント、花園フォント
フォント指定の方法
ご存じの通り、EPUBはXHTMLとCSSで文章を記載します。
文章内でフォントを指定するにはCSSを使いますが、指定方法には大きく分けて以下の3種類があります。
1. キーワード(generic-family)を指定
| 1 | font-family: serif; |
|---|
あらかじめ定義されたキーワードを指定する方法です。
- seif: セリフ体です。日本語では一般的に明朝体のフォントが利用されます。
- sans-serif: サンスセリフ体です。日本語では一般的にゴシック体のフォントが利用されます。
- monospace: 等幅フォントです。
- fantasy: 装飾フォントです。
- cursive: 筆記体です。
キーワードで指定するメリットとしては、指定が簡単な点や、Reading Systemの対応具合をあまり考えなくて良い点が挙げられます。
2. フォント名を指定
| 1 | font-family: "ヒラギノ明朝 Pro W3"; |
|---|
具体的なフォント名を指定する方法です。
「明朝体」といった曖昧な指定ではなく具体的にフォントを指定できるのがメリットですが、Reading Systemにフォントがインストールされていない場合は当然ながら使えません。Webサイトでは広く使われる記述ですが、EPUBで使う際にはビューアの対応状況を踏まえ十分な検討が必要です。
3. Webフォント
| 1 | @font-face { |
|---|---|
| 2 | font-family: "MyFont"; |
| 3 | src: url("myfont.otf"); |
| 4 | } |
フォントファイル(.otfや.woff)をCSSで直接指定する方法です。システムにインストールされていないフォントも、フォントファイルさえあれば使うことができます。
特徴はなんといっても、EPUB内にフォントを埋め込むことができる点でしょう。EPUB Reading Systemとして考えると、オンライン前提な通常のWebフォントよりも、EPUB内にフォントを埋め込む方法での用途が検討されると思います。
WebFontを活用すれば、文章の一部をファンシーな文字にしたり、絵文字を使うこともできます。
縦書きでは、図のようにフォントが回転してしまうこともありますが(左側)、CSSの指定で回避可能です(右側)。
| 1 | -epub-text-orientation: upright; |
|---|

- EPUBでフォントを埋め込む場合の注意点
-
EPUBでフォントを埋め込む場合、以下の点に注意が必要です。
EPUBのファイルサイズが大幅に大きくなる
日本語フォントは一般に数MBに達します。文字ものEPUBとして考えると、これは非常に大きな問題となり得ます。可能な限りビューア組み込みのフォントを活用し、どうしても必要な文字だけを格納してサイズを減らしたフォントファイルを生成するなど、工夫が必要でしょう。
ライセンスの問題
仕組み上、フォントファイルそのものをエンドユーザに配布することになります。DRMをかけたとしても、この配布行為はフォントベンダーが認めていないことがほとんどです。フリーフォントも含めライセンスを十分確認しましょう。
Reading Systemの対応
現在のところ、EPUB内のフォント埋め込みは非対応のReading Systemが多いため、非対応でも問題なく閲覧できる配慮が必要です。
- 複合的なフォント指定
-
フォント指定の方法で述べた、1~3の指定方法は組み合わせることができます。
一般的に、どのReading Systemでも読めるよう、1のキーワードは必ず指定するようにします。これで、「ヒラギノ明朝で表示する。ただし、非対応の場合は標準の明朝体で表示する」といったことが可能になります。1 font-family: "ヒラギノ明朝 Pro W3", serif;
- 特殊なフォント指定
-
一部の文字だけフォントを入れ替える
- 「アルファベットだけ別のフォントにしたい」
- 「このゴシック体を使いたいが、ひらがなだけは明朝体にしたい」
- 「二倍ダーシだけは別フォントにしたい」
このような場合にはどうしたら良いのでしょうか?
EPUB3では、こんな時に使えるCSS3 Font Module Level 3の「unicode-range」プロパティが利用できます。1 @font-face { 2 font-family: "ヒラギノ明朝 Pro W3", serif; 3 src: url("my_hiragana_font.otf"); 4 unicode-range: U+3041-U+309E; 5 } 6 p { 7 font-family: "MyHiraganaFont", sans-serif; 8 } この指定は、「ひらがな」は独自フォントを使い、それ以外の文字は明朝体を使うという意味になります。
- フォント豆知識
-
フォント名のProとかPr6って何?
フォントを購入する際の商品一覧などで、「ヒラギノ明朝 Pr6N W3」のように「Pr6N」のような文字がついていることがあります。この場合、「ヒラギノ明朝」が書体の種類、「Pr6」が収録文字数、「N」が字形、「W3」が太さを表します。
文字コレクション
「Pr6」の部分はAdobeが定義した文字コレクションと対応しています。
「The Adobe-Japan1-6 Character Collection」 (PDFファイル - 2017年3月1日現在のリンク)文字コレクション 収容文字数 フォント名に付ける記号 Adobe-Japan 1-0 8,284 Adobe-Japan 1-1 8,359 Adobe-Japan 1-2 8,720 Adobe-Japan 1-3 9,354 Std Adobe-Japan 1-4 15,444 Pro Adobe-Japan 1-5 20,317 Pr5 Adobe-Japan 1-6 23,058 Pr6 つまり、Pr6のフォントはStdのフォントに比べて2倍以上の文字を収録していることになります。高価なのはこのためです。
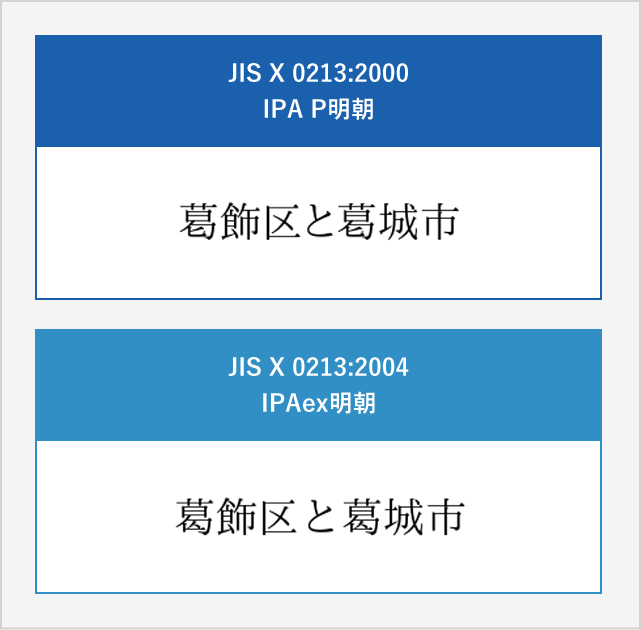
字形変更
「N」の部分は字形変更です。
2004年に「JIS X 0213:2004(通称JIS2004)」が発表され、例示自体が変更されました。「逢」「迦」などの文字が「2点しんにょう」になったり、「榊」「祇」などの「しめすへん」が「ネ」から「示」になったり、「葛」の字体が変わったりして、一時期大きな話題となったため、記憶にある方も多いと思います。
「N」の付いたフォントは、このJIS2004に対応したフォントを指します。
なお、JIS2004対応フォントはNを付けるという決まりがあるわけではないので、たとえば2010年に公開されたIPAex明朝はJIS2004字体に対応しています。